Collegare Visual Studio Code a GitHub
Oggi ci immergeremo in una lezione pratica su come collegare Visual Studio Code a GitHub. Questo processo è fondamentale per lavorare su progetti di sviluppo software in modo efficiente e collaborativo. Non daremo nulla per scontato e procederemo passo dopo passo.
Collegamento a GitHub senza Estensione
Se preferite non utilizzare l'estensione GitHub, potete comunque collegare Visual Studio Code a GitHub utilizzando il simbolo dell'account. Ecco come fare:
- Aprire Visual Studio Code.
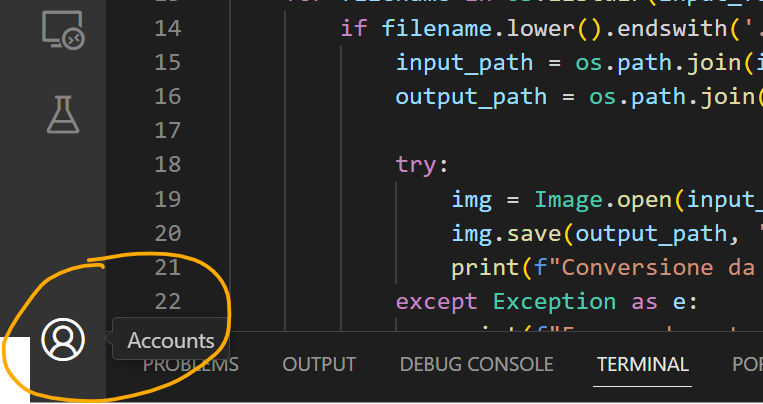
- In basso a sinistra, troverete il simbolo dell'account. Cliccate su di esso.

- Selezionate “Login con cloud” o una scritta simile
- Vi verrà chiesto di scegliere un servizio, selezionate “GitHub”.
- Una nuova finestra del browser si aprirà, chiedendovi di accedere a GitHub. Inserite le vostre credenziali e accedete.
- Dopo aver effettuato l'accesso, dovrete autorizzare Visual Studio Code a accedere al vostro account GitHub. Cliccate su “Authorize”.
- Tornate a Visual Studio Code. Dovreste vedere un messaggio che conferma che siete connessi a GitHub.
Dopo aver cliccato sul simbolo dell'account e selezionato “GitHub”, vi verrà chiesto di inserire il vostro nome utente e la password di GitHub. Se avete abilitato l'autenticazione a due fattori, dovrete inserire un codice di verifica che riceverete sul vostro dispositivo.
Ricordate, è fondamentale autorizzare Visual Studio Code ad accedere al vostro account GitHub per permettere la sincronizzazione delle impostazioni e l'interazione con i vostri repository.
Installazione dell'Estensione GitHub (opzionale)
Una volta installato Visual Studio Code, dovrete installare l'estensione GitHub. Ecco come fare:
- Aprire Visual Studio Code.
- Andare su “Extensions” o premere
Ctrl+Shift+X. - Cercare “GitHub” e installare l'estensione ufficiale di GitHub.
L'estensione GitHub è solamente consigliata per integrare le funzionalità di GitHub in Visual Studio Code.
Collegamento a GitHub
Ora che avete preparato tutto, è il momento di collegare Visual Studio Code a GitHub. Seguite questi passaggi:
- Aprire Visual Studio Code.
- Andare su “View” > “Command Palette” o premere
Ctrl+Shift+P. - Digitare “GitHub: Sign in to GitHub” e selezionare l'opzione corrispondente.
- Seguire le istruzioni a schermo per accedere.
Dopo aver selezionato “GitHub: Sign in to GitHub”, vi verrà chiesto di inserire le vostre credenziali GitHub. Inserite il vostro nome utente e password, o utilizzate il vostro token di accesso personale se avete l'autenticazione a due fattori abilitata.
Utilizzo di GitHub in Visual Studio Code
Adesso che avete collegato Visual Studio Code a GitHub e configurato le credenziali, potete iniziare a utilizzare le funzionalità di GitHub direttamente da Visual Studio Code. Potete clonare repository, fare commit, push, pull e molto altro ancora.
Per fare un commit, aprire la palette dei comandi, digitare “Git: Commit” e seguire le istruzioni a schermo. Dopo aver fatto un commit, potete fare push delle vostre modifiche su GitHub selezionando “Git: Push” dalla palette dei comandi.
Ma con calma .... tutti questi comandi verrano spiegati in seguito.
Conclusione
Collegare Visual Studio Code a GitHub è un processo relativamente semplice ma fondamentale per lo sviluppo collaborativo. Ricordatevi di seguire attentamente ogni passaggio e di configurare correttamente le vostre credenziali per evitare problemi in futuro. Buon coding a tutti!
Spero che questa lezione vi sia stata utile e che ora siate in grado di utilizzare GitHub e Visual Studio Code in modo efficiente.